School of Motion: Explainer Camp
ready for a challenge?
I always like a good challenge and ways to stretch my animation and design skills. When I came across Jake Bartlett’s Skillshare classes and then later his School of Motion Explainer Camp course I knew I had to take it. Jake provided us with a brief which mimicked a real-world client with real-world situations and challenges. The rest of the work was up to each student! Over the course of three months I took this project from concept to completion.
the client
Veruna is a non-profit organization that tries to find ways of using technology to solve the world’s clean water crisis. Currently, they’re working on a two-part filtration system which takes non-potable water and convert it into clean drinking water. They develop, build, deploy, and maintain these systems in countries all over the world. The biggest challenge they face is funding, as they rely on donations and sponsors to cover the costs.
the brief
Veruna was looking to make a thirty second spot that they could run online to assist their marketing campaign. The main goal was to drive people to their website to donate to the organization. They wanted to keep the tone aspirational and not depress everyone by how bleak the situation is in some developing countries, but at the same time make people aware of how scarce clean water can be. Visually they were very open to ideas and gave me creative control over the look of the entire piece as long as I stuck to the color palette given and displayed their logo at the end.
Visual Treatment
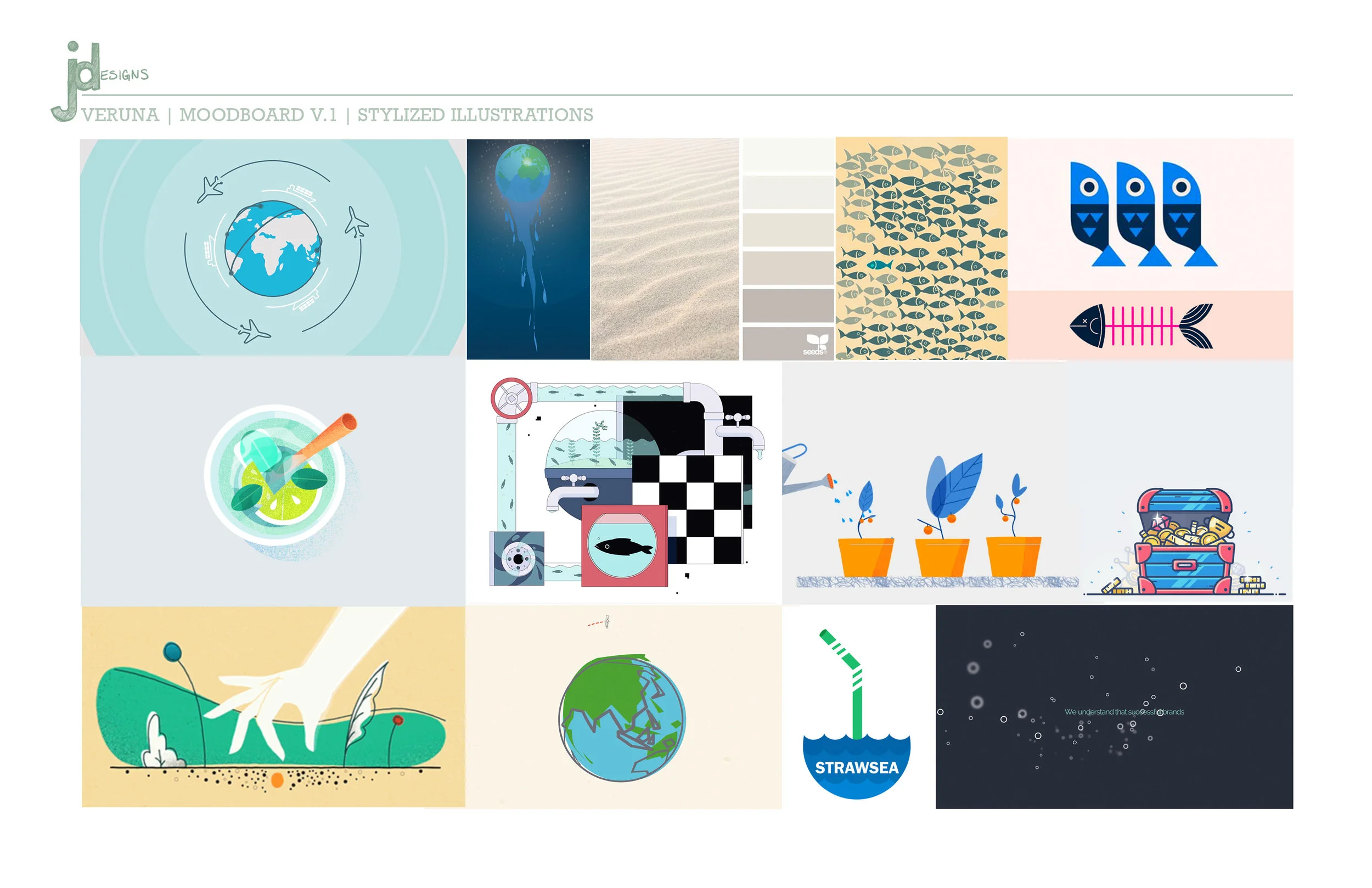
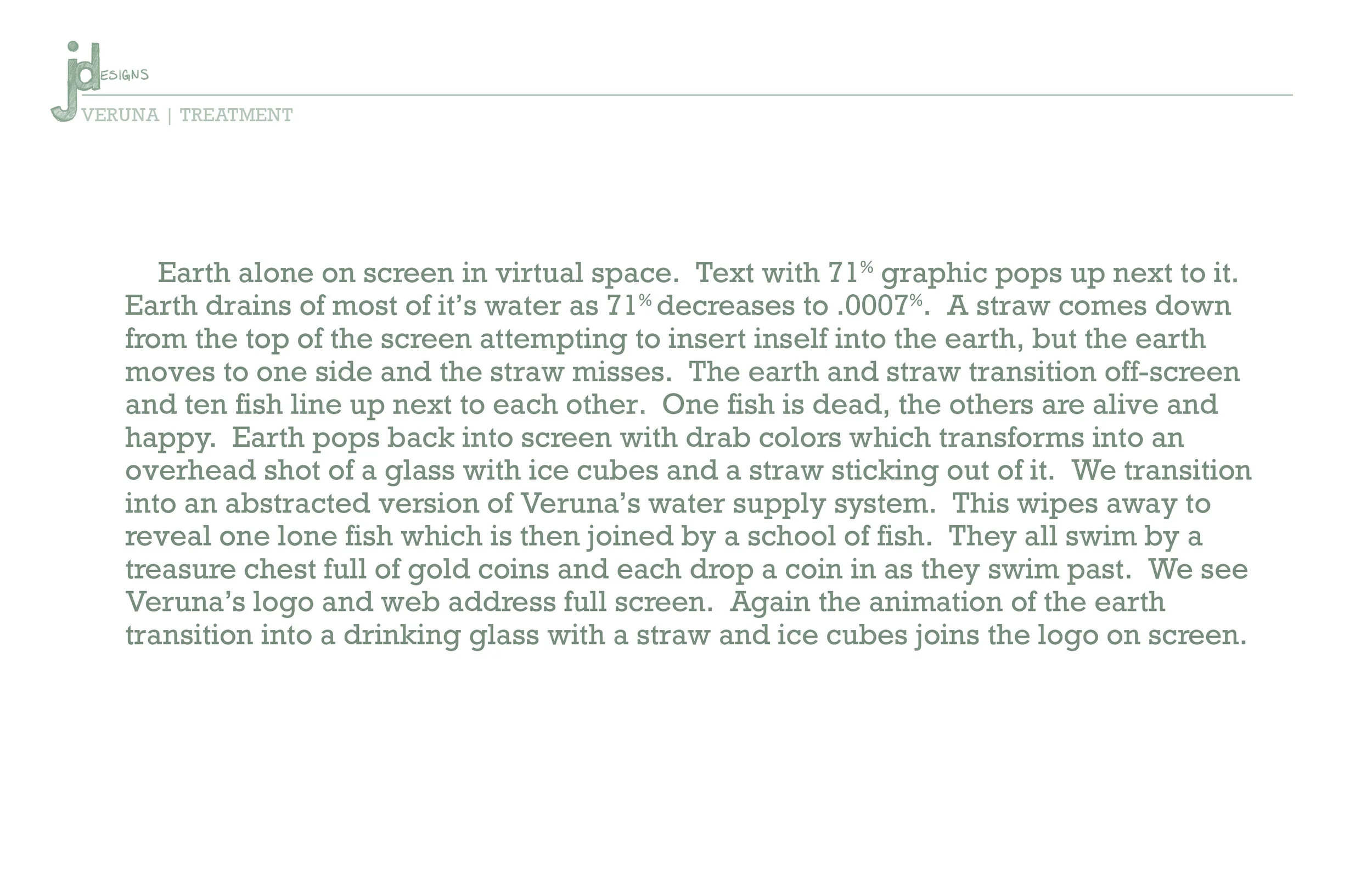
I spent a good chunk of time researching different visual styles and pulling inspiration from lots of different sources. I kept in mind the time and budget that Veruna had agreed to and created a moodboard to pull together a more cohesive look for the client to understand. Throughout the process I kept in mind metaphors and visual transitions we could use to keep the audience interested. I also worked hard to distill a complicated topic into a visually interesting and more simple one. I then wrote up a treatment to guide the client’s imagination through what I was thinking for direction before launching into storyboards.
storyboarding & Animatics
Next up was storyboarding. After Veruna signed off on the visual direction, I recorded my own voiceover using the script Veruna provided to time out how quickly things would need to animate. This was extremely helpful to work out any potential problems ahead of time before diving into full-blown animation. This was also a great way to show the client what was in my head and keep on track with our initial timeline and budget for this project.
animatic
Once the storyboards had been approved, I took those boards into Photoshop to clean them up and then time them out more precisely to music and voiceover.
in the end
Over three months I took this from concept to completion during my nights and weekends. It felt great to know I could tackle concepting, storyboarding, animating, designing, music selection, sound design, and all the problem solving in-between. While it was empowering to have creative control over everything I definitely appreciate the support and brainstorming possibilities a team of designers and animators can have together on a project.